Optimizing Images for SEO and Page Speed: Boost Your Website’s Performance!
To optimize images for SEO and page speed, use descriptive file names and alt tags. Compress images to reduce file size and improve load times.
Images are a critical part of web content and play a vital role in optimizing SEO and enhancing page speed. By following best practices such as using relevant file names, alt tags, and compression techniques, you can ensure that your images contribute positively to your website’s performance.
This not only improves the user experience but also helps in boosting your SEO rankings. We will explore the various strategies for optimizing images to enhance SEO and page speed, helping you make the most out of your visual content for better online visibility and user engagement.
Why Image Optimization Is Important
Optimizing images for SEO and page speed is crucial for enhancing the performance and visibility of a website. By reducing file sizes and ensuring high-quality visuals, image optimization contributes significantly to boosting SEO rankings and improving page load speed.
Boost Seo Rankings
With proper image optimization, search engines can easily understand and index visual content, which can positively impact a website’s SEO rankings. Alt tags, image file names, and image size play a pivotal role in helping search engines recognize and interpret images on a webpage, consequently boosting a site’s SEO performance.
Improve Page Load Speed
Image optimization directly influences page load speed by reducing the size of image files without compromising on visual quality. Enhanced loading speed not only ensures a better user experience but also contributes to better rankings on search engine results pages, making image optimization an essential aspect of overall site performance.

Credit: www.dreamhost.com
Understanding Image Compression
When it comes to optimizing images for SEO and page speed, understanding image compression is crucial. Image compression plays a significant role in reducing the file size of images without compromising their visual quality, thereby improving website performance. In this post, we’ll delve into the intricacies of image compression to help you make the right choices for your website.
Lossy Vs. Lossless Compression
Lossy compression involves reducing file size by permanently eliminating a certain amount of image data. While this results in smaller file sizes, it may lead to a loss in image quality. On the other hand, lossless compression reduces file size without sacrificing image quality. It achieves this by eliminating non-essential data without affecting visual fidelity. When choosing between the two, consider the importance of image quality and the impact on page speed.
Choosing The Right Compression Format
When selecting a compression format, consider the nature of the images on your website. For photographs and images with complex details, formats like JPEG with lossy compression may be suitable, whereas for graphics, logos, and screenshots, formats like PNG with lossless compression may be more appropriate. Ensure that you choose a compression format that best preserves the visual integrity of your images while optimizing file size for faster load times.
Best Practices For Image Optimization
When it comes to optimizing images for SEO and page speed, implementing best practices can make a significant impact on your website’s performance. By following a few key guidelines, you can ensure your images are both visually appealing and optimized for search engines, resulting in improved site speed and better rankings in search engine results pages (SERPs).
Optimizing Image Size
One of the crucial steps in image optimization is keeping the file size as small as possible without compromising quality. Large image files can significantly slow down your website’s loading speed, leading to higher bounce rates and lower user engagement. To optimize image size, follow these best practices:
- Resize your images: Ensure that your images are appropriately sized for their display dimensions on your website. Resize them using photo editing software or online tools.
- Use compression: Apply appropriate levels of compression to your images without compromising on visual quality. There are various image compression tools available online that can assist you in compressing images while maintaining image integrity.
- Eliminate unnecessary metadata: Before uploading images, remove any unnecessary metadata or EXIF information that may not add value to the image or impact its visual quality.
Choosing The Right Image Format
The choice of image format plays a crucial role in image optimization for SEO and page speed. Different image formats have varying levels of compression and suitability for specific types of images. Consider the following factors when selecting the appropriate image format:
- JPEG (or JPG): Best suited for photographs, complex images, or images with gradients and many colors. JPEGs offer compression without significant loss of quality.
- PNG: Ideal for images with transparent backgrounds, simple graphics, or logos. PNGs support lossless compression and maintain image quality even with repeated edits and saves.
- GIF: Primarily used for animated images or simple graphics with limited colors. GIFs support animation and have a limited color palette.
- SVG: Suitable for vector-based graphics such as icons, logos, or illustrations. SVG images are scalable and do not lose quality on scaling.
Utilizing Responsive Images
With the proliferation of mobile devices and varying screen sizes, implementing responsive images is crucial for providing the best user experience. Responsive images adapt to different screen sizes and resolutions, reducing the need for multiple versions of the same image. Follow these practices for utilizing responsive images:
- Utilize CSS media queries: Use CSS media queries to display appropriate images based on different screen sizes or resolutions. This approach ensures that the right-sized image is delivered to each user device.
- Use the ‘srcset’ attribute: The ‘srcset’ attribute allows you to specify multiple versions of an image, each optimized for different screen sizes or resolutions. Browsers intelligently choose the most suitable image based on the user’s device.
- Implement the ‘sizes’ attribute: The ‘sizes’ attribute specifies the image’s width relative to the viewport width, helping browsers understand how much space the image will occupy on the user’s screen.
Tools And Techniques For Image Optimization
Image optimization is crucial for SEO and page speed improvement. By using tools and techniques, you can compress images, optimize alt tags, and reduce file sizes to enhance website performance and boost search engine rankings.
When it comes to optimizing images for SEO and page speed, using the right tools and techniques can make a significant difference. In this section, we will explore two essential elements of image optimization: using image editing software and leveraging image compression tools.
Using Image Editing Software
Image editing software plays a crucial role in optimizing images for SEO and page speed. It allows you to resize, crop, and optimize your images without compromising the quality. With image editing software, you can:
- Resize large images to an appropriate size for your website.
- Crop images to remove unnecessary elements and focus on the main subject.
- Optimize file formats to reduce image file size while maintaining image quality.
Some popular image editing software options include Adobe Photoshop, GIMP, and Canva. These tools provide a user-friendly interface and a range of features to enhance your images for SEO and page speed.
Leveraging Image Compression Tools
Image compression tools are another essential aspect of image optimization. These tools reduce the size of your images without compromising their quality, resulting in faster loading times and improved page speed. Here are some popular image compression tools:
If you prefer online tools, TinyPNG and Compressor.io are excellent options. They allow you to compress JPEG and PNG images quickly and easily.
If you’re using WordPress, you can also use plugins like WP Smush and ShortPixel Image Optimizer. These plugins automatically compress your images upon upload, saving you time and effort.
By leveraging image compression tools, you can significantly reduce the file size of your images without sacrificing quality, resulting in faster page load times and improved overall user experience.
Measuring Image Optimization Success
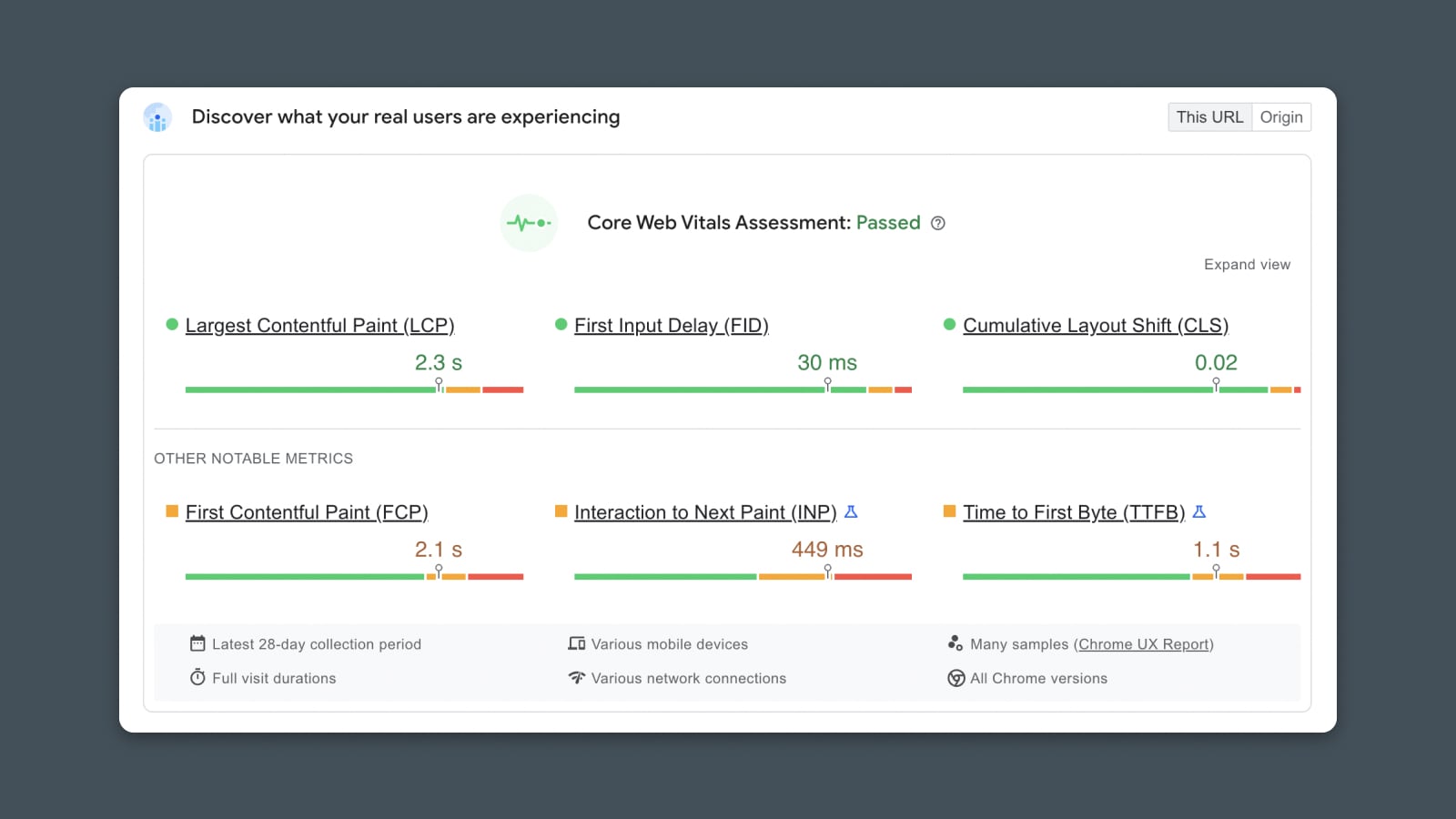
When optimizing images for SEO and page speed, it is crucial to measure the success of your efforts. Monitoring page load speed and analyzing SEO performance are essential steps in determining the effectiveness of image optimization techniques. By regularly monitoring these factors, you can ensure that your website is optimized for both search engines and user experience, thus improving your overall online visibility and conversion rates.
Monitoring Page Load Speed
One of the key metrics to keep an eye on when measuring image optimization success is page load speed. A slow-loading website can have a negative impact on user experience and, subsequently, search engine rankings. To monitor your page load speed effectively, consider the following:
- Use tools like PageSpeed Insights or GTmetrix to check your website’s current loading times.
- Identify any specific images that may be contributing to slower loading speeds. Look for large-sized or poorly optimized images that are causing bottlenecks.
- Consider compressing your images using tools like Photoshop, ImageOptim, or plugins like Smush for WordPress. Compressing images can significantly reduce file size without compromising quality.
- Implement lazy loading for your images, where images are loaded only as the user scrolls down the page. This technique can greatly improve initial load times.
Analyzing Seo Performance
To gauge the impact of image optimization on your SEO performance, consider the following factors:
- Monitor your website’s organic search rankings and traffic to see if there are any notable improvements after implementing image optimization techniques.
- Analyze the click-through rates (CTR) and bounce rates of pages containing optimized images. A higher CTR and lower bounce rate typically indicate that users find the content visually appealing and engaging.
- Check if the alt tags and file names you’ve assigned to your optimized images are relevant and descriptive. These meta attributes help search engines understand what your images are about and can contribute to improved rankings.
- Keep an eye on your website’s overall loading times, as faster loading speed is a ranking factor that search engines consider. Optimized images can play a significant role in reducing load times.

Credit: neilpatel.com

Credit: www.quattr.com
Frequently Asked Questions For Optimizing Images For Seo And Page Speed
How Do I Optimize My Image For Seo?
To optimize your image for SEO, use descriptive file names, relevant alt text, and proper image size and format. Incorporate keywords naturally and ensure fast loading times. Additionally, consider using a sitemap to help search engines understand the images on your site.
What Is One Way To Optimize Images For Page Speed?
To optimize images for page speed, compress and resize them appropriately. Use web-friendly formats like JPEG or PNG, and consider lazy loading to only load images when they’re visible to the user. This can significantly improve loading times for your web pages.
How Do I Optimize Photos For Fast Loading?
To optimize photos for fast loading, follow these guidelines for maximum efficiency: 1. Resize images to the appropriate dimensions. 2. Compress images without compromising quality. 3. Choose the right file type, like JPEG or PNG. 4. Use lazy loading to load images as needed.
5. Utilize caching techniques to store images for faster retrieval. Remember, optimizing photos helps improve website speed and user experience.
What Image Format Is Best For Seo?
JPEG is the best image format for SEO. It provides high-quality visuals with small file sizes, which helps your website load faster. This improves user experience and reduces bounce rates. Additionally, search engines can easily crawl and index JPEG images, boosting your SEO rankings.
Conclusion
Optimizing images for SEO and page speed is crucial for website performance. By following best practices such as using the proper file format, compressing images, and adding relevant alt text, you can improve your website’s search engine ranking and overall user experience.
Remember to also consider the importance of page load speed, as faster loading times lead to higher user engagement and better SEO results. So, make sure to prioritize image optimization to boost your website’s visibility and improve its performance.
Related Posts
Recent Posts
- Optimizing Images for SEO and Page Speed: Boost Your Website’s Performance!
- Seo for Local Businesses Step-By-Step Guide: Boost Your Online Success Today!
- The Role of Content Clusters in Modern SEO: Boost Your Rankings
- Supercharge Your SEO Success with High-Quality Backlinks
- Impact of User Experience on SEO Rankings: Boost Your Website’s Performance
Recent Comments
Archives
Categories
Categories
- Blog(40)
- Local SEO(1)
- On-Page SEO(1)
- SEO(7)
- SEO Optimization(1)